Tips & Resources
Inches to Decimal Conversions
1/32 = .03125 3/32 = .09375 5/32 = .15625 7/32 = .21875 9/32 = .28125 11/32 = .34375 13/32 = .40625 15/32 = .46875 |
17/32 = .53125 19/32 = .59375 21/32 = .65625 23/32 = .71875 25/32 = .78125 27/32 = .84375 29/32 = .90625 31/32 = .96875 |
1/16 = .0625 3/16 = .1875 5/16 = .3125 7/16 = .4375 9/16 = .5625 11/16 = .6875 13/16 = .8125 15/16 = .9375 |
1/8 = .125 3/8 = .375 5/8 = .625 7/8 = .875
1/4 = .25 1/2 = .5 3/4 = .75 |
Vector vs. raster formats and DPI explained
OVERVIEW:
- Vector: Ideal for logos, illustrations, fonts; can be enlarged to any size without losing quality.
- Can have transparent backgrounds
- Common file types: .AI .EPS (originated from Illustrator)
- Raster: Ideal for photographs, continuous tone illustrations; will lose quality when enlarged.
- Common file types: .JPG, .TIF, .PSD, .PNG, .GIF and Photoshop generated .EPSs
- PNGs and .GIFs are meant for web and digital use. PNGs may be saved with transparent backgrounds if they are created properly; JPGs can not.
VECTOR IMAGES:
- Can be scaled up or down to any size without losing image quality; “DPI” resolution/size ratio does not apply.
- Most common types of vector graphics are logos and illustrations.
- Preferred software program for creating vector images is Adobe Illustrator.
- Vector images can be easily edited in vector-based drawing programs such as Illustrator.
- Common format extensions include: ai and eps. Photoshop files can also be saved with an “eps“ extension, but it won't be vector (just to confuse you).
- Images can be created using spot (PMS) colors, CMYK, RGB and other color formats and can have transparent backgrounds.
- Vector files created in Illustrator can easily be converted to most raster formats for web and other uses, BUT raster-created files can not be converted to vector.
RASTER IMAGES (aka Continuous Tone or Bitmapped Images):
- Images cannot be enlarged without losing quality (they become pixilated/grainy), but may be reduced.
- Common format extensions include: .jpg, .tif, .psd, .png and .gif.
- Raster images should, ideally, be created in the size and resolution required for its end use to maintain sharpness and quality.
- For hi-resolution printing, the ideal resolution of an image is 300 dpi at the actual size it is to be used. Some digital printing (i.e. large signage) can print well at a lower resolution (150-200 dpi).
- Graphics for web use, ideally, should be generated at the size needed, at 72 dpi and RGB color in .a jpg, .png or .gif format.
- The most common raster file type is a photograph, but can also be other types of images.
- The preferred software program for creating and editing raster images is Adobe Photoshop. Illustrator files (e.g. logos) can also be saved in raster formats for required uses.
- Raster images often have limited or no editing capabilities, unless the original file is created, saved and provided as Photoshop “layers”.
- JPEGs and most raster file types can not have transparent backgrounds; PNGs and GIFs can, if created and saved properly. Logos saved as JPEGs will have a white box around them.
- CMYK and RGB color options are the most common; Photoshop is not intended for spot color (PMS) creation. However, while spot colors can be applied in some instances, it’s tricky and not recommended.
Social Media Graphic Sizes
Facebook! Twitter! Instagram! Posting infographics and image messages on social media platforms can be a great marketing tool. Creating multiple sizes to accommodate all the platforms for each campaign can become very time-consuming. While the sizes for various elements (cover image, profile image, etc.) differ for each platform, a size that works well across many newsfeed platforms for shared image posts is 1200 x 630px.
You can check HERE for all the individual sizes to date. The link will open to the Facebook chart. Click on the tabs at the top or bottom of that page (depending on the device you're viewing on) for the other platform sizes.
FREE Large File Transfer Sites
When you need to send, receive or share files too large to email:
WeTransfer: www.wetransfer.com
Quick and easy. Can transmit up to 2GB. No user name/password set-up required. Sender is notified when the file has been delivered, and again when file has been downloaded. Paid version offers more uploading capacity, options and security.
HighTail: www.hightail.com
Can transmit up to 250MB and offers file sharing. Requires setting up a user name and password. Paid version offers more options (including file sharing) and uploading capacity.
DropBox: www.dropbox.com
File sharing. Good for sharing files with others. Requires setting up a user name and password. Paid version offers more options and storage space.
There are others, but these are my faves.
PayPal Fee Calculator
Calculate percentages and fees. Click Here
Standard Envelope Sizes
BUSINESS CORRESPONDENCE |
||
Envelope Type |
Envelope Size |
|
No. 10 |
9.5" x 4.125" |
Standard for 8.5" x 11" letterhead |
No. 9 |
8.875" x 3.875" |
|
ANNOUNCEMENT |
|
|
Envelope Type |
Envelope Size |
Suggested Insert size |
A-2 |
4.375" x 5.75" |
4.25" x 5.5" |
A-6 |
4.75" x 6.5" |
4.625" x 6.25" |
A-7 |
5.25" x 7.25" |
5" x 7" |
A-8 |
5.5" x 8.125" |
5.25" x 7.75" |
A-9 |
5.75" x 8.875" |
5.5" x 8.625" |
A-10 |
6" x 9.5" |
5.75" x 9.25" |
BOOKLET (opening is on the horizontal side) |
||
Envelope Type |
Envelope Size |
Suggested Insert size |
No. 6 1/2 |
6" x 9" |
5.75" x 8.5" |
No. 6 3/4 |
6.5" x 9.5" |
6.25" x 9" |
No. 7 1/2 |
7.5" x 10.5" |
7.25" x 10" |
No. 9 1/2 |
9" x 12" |
8.75" x 11.5" |
No. 10 |
9.5" x 12.625" |
9.25" x 12.125" |
CATALOGUE (opening is on the vertical side and the envelope and has center seam – not suitable for automatic insertion or laser printing.) |
||
Envelope Type |
Envelope Size |
Suggested Insert size |
No. 1 |
6" x 9" |
5.75" x 8.5" |
No. 1 3/4 |
6.5" x 9.5" |
6.25" x 9" |
No. 10 1/2 |
9" x 12" |
8.75" x 11.5" |
No. 13 1/2 |
10" x 13" |
9.75" x 12.5" |
NOTE: SQUARE ENVELOPES WILL ALWAYS REQUIRE ADDITIONAL POSTAGE.
Web code to prevent light colored text from heavying up on dark backgrounds
Does white or light colored text on dark backgrounds look blobby or bolder than it should on your website? Adding both of the following code snippets to your CSS will prevent this from happening on most major browsers. CAUTION: do not apply this to dark text on white/light backgrounds, let the browsers' defaults handle that.
-webkit-font-smoothing: antialiased
-moz-osx-font-smoothing: grayscale
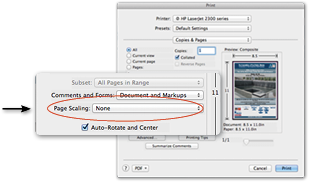
Printing a PDF at full size from an office printer
- Note that the default setting will usually enlarge or reduce the size of the document to fit to the printable page. Be sure to check the Page Scaling setting for it to print at the desired size.
- In the Print dialogue box, set the Page Scaling drop down menu to "None".

Check back periodically for more Tips & Resources!